Интерфейсные тексты — это заголовки, кнопки, подсказки, меню, уведомления, формы регистраций. Все, что помогает купить, оформить, подключить, заказать и отказаться от вашего продукта или услуги в приложении. В этой статье мы дадим практические рекомендации по написанию таких текстов и разберем основные ошибки, с которыми часто сталкиваемся сами и видим в приложениях, которыми пользуемся.
Изучите примеры
Допустим, у вас есть приложение для доставки еды из кафе и вам нужны интерфейсные тексты. Посмотрите приложения существующих доставок еды, узнайте, как они строят коммуникацию с пользователями. Возьмите на заметку удачные решения и приемы. Изучите максимум достойных отраслевых примеров и присмотритесь к приложениям, которыми регулярно пользуетесь сами. Ведь если пользуетесь, значит удобно и понятно.

Пишите коротко и понятно
Заголовок — одна, максимум две строки. Объем ограничивает задача, которую текст должен решить. Чем короче написано, тем лучше — это правило работает почти всегда. Но иногда, чтобы все объяснить, пары предложений не хватает. В таком случае разбивайте текст на абзацы и выделяйте особенно важные моменты.
Пишите тексты в мире вашей целевой аудитории. Всегда избегайте сложных и непонятных терминов, только если ваше приложение не рассчитано на профессионалов узкой специализации. А если без терминов никак — размещайте подсказки рядом с непонятными словами.
У каждого интерфейсного текста должна быть цель
Любой интерфейсный текст должен вести к целевому действию. Важны даже тексты кнопок: они помогают сориентироваться в интерфейсе, объясняя следующий шаг.
Например, в приложении для той же доставки еды на странице «Корзина» есть кнопка возвращения в меню. Ее можно назвать «Вернуться в меню», а можно «Добавить к заказу». Оба варианта вернут пользователя в каталог, но только второй простимулирует его дополнить корзину продуктами. Еще пример: если на том же экране указать минимальную сумму заказа для бесплатной доставки, это поможет людям рассчитывать на определенную сумму и докинуть в корзину мелочей как раз до бесплатной доставки. С одной стороны это просто текст в правильном месте. С другой — эффективный прием увеличить средний чек без затрат на рекламу.
Текст должен появляться вовремя и быть уместным
Если вовремя не сообщить пользователю о включении платной подписки, можно по-тихому набрать приличную сумму. Можно, но не нужно. Во-первых, это не этично. Во-вторых, это простой и быстрый способ растерять лояльную аудиторию и уронить рейтинг в Google Play и App Store. Такой вариант подходит только для проектов уровня «срубить бабла и отползти в туман».
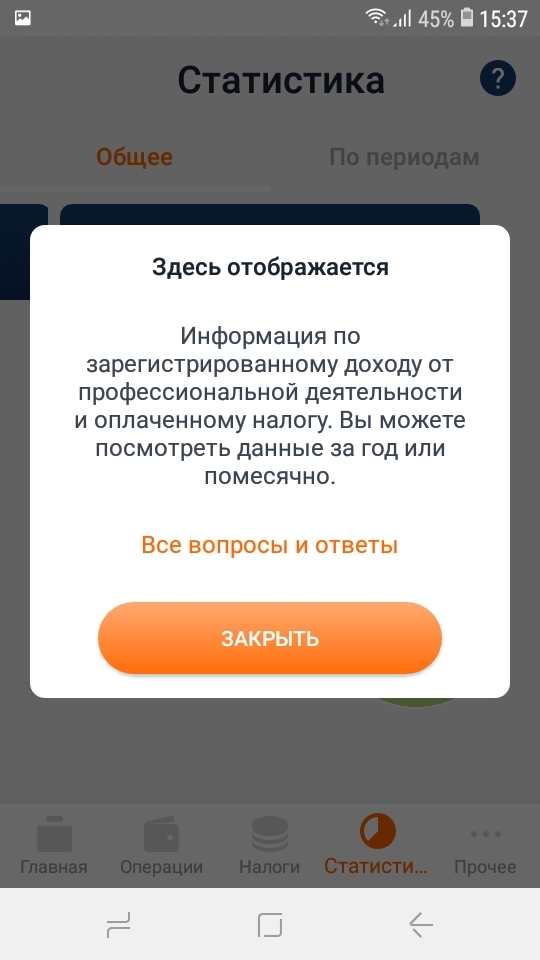
Уведомляйте об обновлениях, платных услугах, подписках и новых условиях заблаговременно. Чтобы не бояться, что пользователи откажутся от ваших услуг, составьте уведомление правильно: корректно, уважительно, можно даже с юмором.
Соблюдайте единый стиль
Для обозначения одинаковых понятий используйте одни и те же слова. Придерживайтесь единой системы терминов, так как новые слова с одинаковым значением могут запутать.
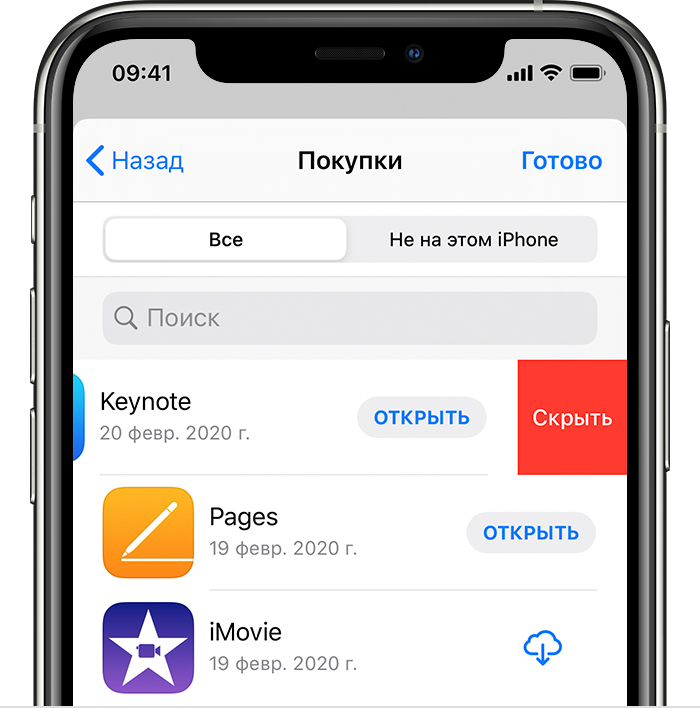
Например, если для запуска звука, файла и пр. используется кнопка «Открыть», то на всех экранах должен быть только такой текст. «Запустить» или «Начать» не подходят из-за несоблюдения стиля. Это же касается и тональности. Если в онбординге вы используете неформальный tone of voice, сохраните его и в приложении.

Типичные ошибки в текстах для интерфейсов
Не несёт пользу
Эта проблема часто встречается в текстах, описывающих системные ошибки. К примеру, сообщение «Вход не удался. Попробуйте еще раз» малоинформативное, пользователь не поймет причину ошибки.
Сообщение «Вход не удался. Проверьте ваш логин и пароль» — более удачное, так как человек поймет, что для исправления ошибки нужно перепроверить данные входа.
Слишком много
Популярная ошибка в местах, где интерфейсный текст должен быть коротким: в условиях акции, текстах ошибок, подсказок, формах регистрации.
Например, если при регистрации необходимо прочитать юридические условия, не нужно вставлять это текст прямо в экран формы: он наверняка длинный и занимает много места. Лучше сократите его и вставьте отдельной ссылкой. Или проверьте, все ли предложения несут смысл. Иногда из двух можно оставить одно без какого-либо ущерба для восприятия.

Нет альтернативного решения
Ошибка типична для интернет-магазинов. Например, человеку нужен товар, которого сейчас нет в наличии. Мало указать на отсутствие товара и предложить подписаться на уведомление о поступлении. Сделайте кнопку «Доступные аналоги» и, если пользователь не ищет определенную модель, он обязательно ее нажмет.
Действия разные, а текст похож
Эта ошибка характерна для экранов подтверждений в приложениях. К примеру, экран закрытия документа состоит из трех кнопок: «Сохранить», «Не сохранять», «Отмена». Сразу понятна здесь только кнопка «Сохранить», отличия между последними двумя не так очевидны. Хорошее решение — добавлять и односложные кнопки описание действия. К примеру, для экрана удаления использовать «Да, удалить» и «Нет, оставить».
Сложно создавать емкие и лаконичные интерфейсные тексты, когда русский язык столь могуч и богат. Но хотите вы или нет, тексты кнопок, ошибок и пояснений придется писать коротко, понятно и единообразно. Потому что только так это и работает.