Мы понимаем, что вам хочется сделать лучшее приложение. И понимаем, когда вы просите вставить сюда и сюда иконки, сделать выпадающее меню со всеми категориями услуг и добавить побольше текстовых полей в форме регистрации. Понимаем…и отговариваем. Потому что пользовательский опыт требует простоты и лаконичности.
Базовые способы улучшить UX
Если можно обойтись без регистрации — обойдитесь. Во-первых, необходимость регистрироваться отпугивает пользователей. Во-вторых, вас регистрация обязывает к высокому уровню персонализации. Вы готовы красиво оформить личный кабинет, хранить в нем заказы и адреса, обеспечить людям надлежащую защиту персональных данных?
Задействуйте экран загрузки. Красивая картинка или логотип на экране загрузки отнимают у вас драгоценное время на контакт с пользователем. Используйте первые секунды внимания по-максимуму: выводите на экран онбординг, важные обновления, акции и системные уведомления.
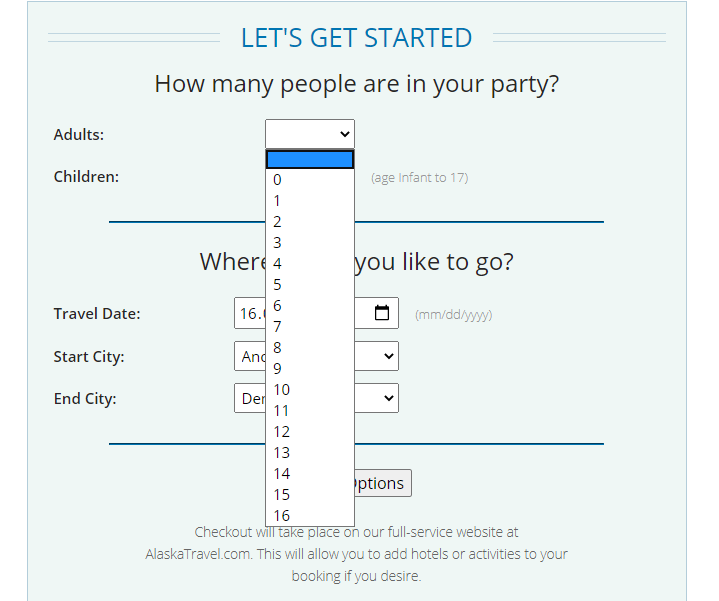
Упростите выбор. Во всех случаях, когда пользователь имеет дело с небольшим диапазоном выбора, мы улучшаем UX, заменяя списки более простыми элементами управления, например, степперами, переключателями или чекбоксами. Если категорий больше 10, выпадающие списки — лютое зло. Они скрывают элементы экрана, заставляют скроллить, деактивируются при соскальзывании пальца.

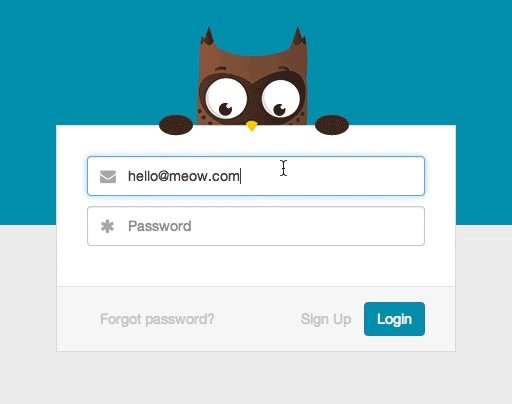
Используйте визуальные элементы вместо текстовых полей. Везде, где можно заменить ручное заполнение поля — заменяем. Вместо ручного ввода даты 11.12 2021 используем визуальный календарь, вместо региона — автозаполнение, вместо набора трех- или четырехзначных цифр — ползунок.
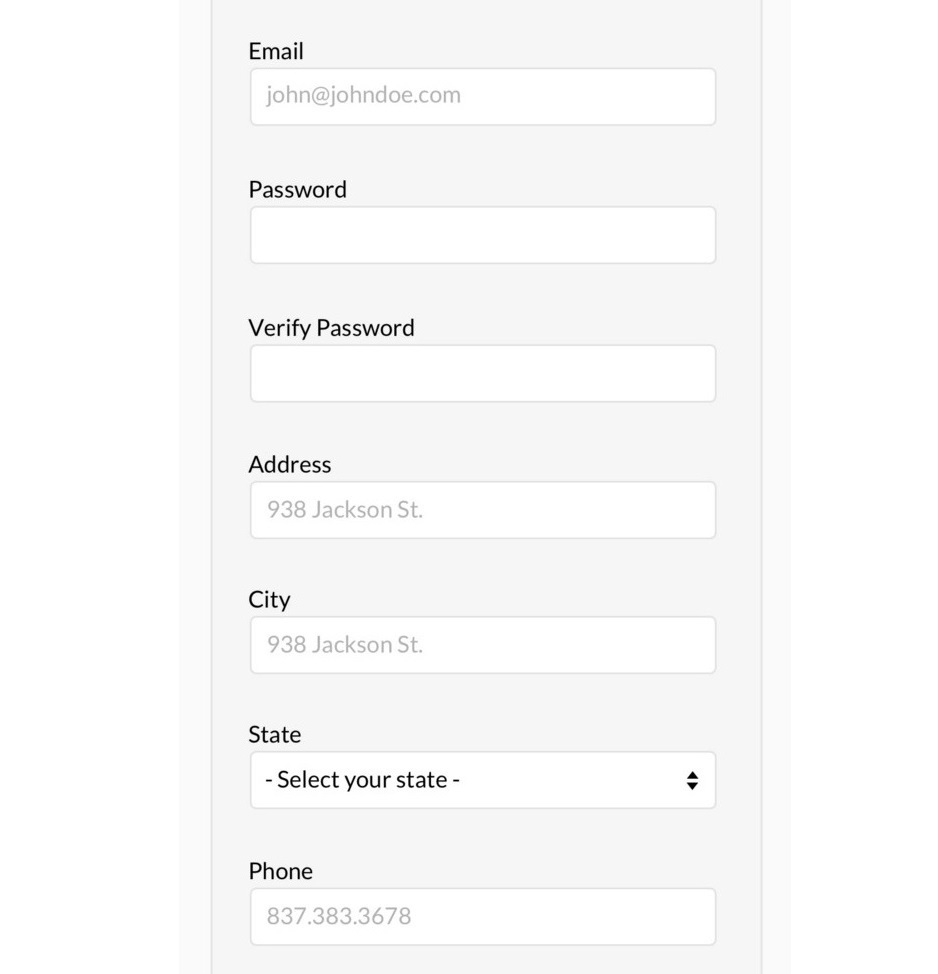
Заполнитель текста в формах. Если без формы обойтись не получится, заполните поля формы примерами контента. В поле телефона это может быть формат телефонного номера (со скобками, — +7 или — 8), в поле адрес — последовательность элементов, например, сначала индекс и город или наоборот.
 Сделать это несложно, но улучшив UX, вы упростите пользователю работу с приложением, а себе — продвижение продукта.
Сделать это несложно, но улучшив UX, вы упростите пользователю работу с приложением, а себе — продвижение продукта.
Микровзаимодействия как путь к улучшению UX
«Что происходит после того, как я нажал кнопку? Куда делись ФИО из формы?»
«Почему я ввел пароль, и ничего не меняется??»
Пользователь видит только интерфейс, а ему важно быть в курсе того, что происходит. Люди хотят отклика и хотят его немедленно, но в ряде случаев, например, при вводе пароля, немедленно просто невозможно. Здесь помогают микровзаимодействия. Они демонстрируют прогресс, показывают процесс, уведомляют о происходящем.
 Микровзаимодействия могут работать в форме индикации изменений, визуализации ввода данных, акцентируют внимание на призыве к действию, отображают статус системы. Здесь уместен и юмор, и ассоциации с привычными пользователю вещами. Главное, не переусердствовать.
Микровзаимодействия могут работать в форме индикации изменений, визуализации ввода данных, акцентируют внимание на призыве к действию, отображают статус системы. Здесь уместен и юмор, и ассоциации с привычными пользователю вещами. Главное, не переусердствовать.

Пример микровзаимодействия
Зачем весь этот UX
Между стремлением улучшить UX и доходностью продукта прямая зависимость. Чем больше клиентов вы получаете через органический рост загрузок, а не через рекламу, тем больше маржинальность. А органический рост зависит от опыта взаимодействия пользователей с вашим приложением.
На заказ тратится минимум времени? Приложение будут рекомендовать и пользоваться. Грузится долго, формы сложные, кнопки маленькие, навигация запутанная? Удалят и скачают другое.
Единственный случай, когда можно пренебречь пользовательским опытом — рыночная монополия. Как у Сбербанка, чье приложение многие ругают, но продолжают им пользоваться. Потому что других вариантов управлять сберовской картой, кредитом и вкладом просто нет. Но чтобы получить возможность разрабатывать приложение без оглядки на UX, сначала нужно дорасти до уровня рыночного монополиста. Того же Сбербанка, например.