Из-за UX-ошибок на экране оплаты люди злятся, не доводят оплату до конца, а то и хуже — удаляют приложение. Разберем самые злостные UX-ошибки и покажем, как их избежать, чтобы приложением пользовались, а оплаты доводили до конца.
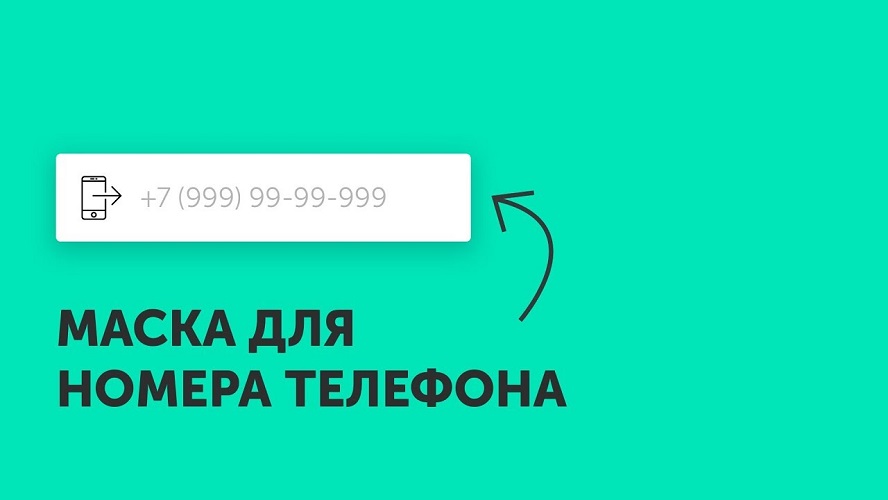
№1. Нет маски при вводе номера телефона
К сожалению, очень часто при разработке приложения для оплаты в полях для ввода номера забывают или ленятся делать маску. Вверху лишь указывается, что нужно ввести 10 цифр. Такая подсказка работает плохо — непонятно, что входит в эти 10 цифр. То ли +7, то ли +8. Со скобами или без.
При разработке приложений для оплаты мы используем простое и недорогое решение с маской +7( )_ _ _-_ _-_ _. Она подсказывает формат номера телефона и помогает ввести номер правильно с первого раза.

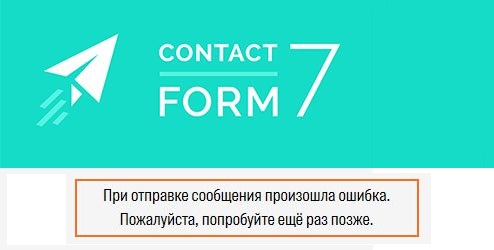
№2. Бесполезные сообщения об ошибках
Текст ошибки бесполезен, если в нем не объясняется причина ошибки и как ее исправить. Во-первых, важно, чтобы об ошибках сообщалось вовремя. Допустим, если человек заполняет форму и допускает ошибку, нужно уведомить его об этом сразу, а не после нажатия кнопки «Отправить». Во-вторых, в приложениях для оплаты рекомендуем описывать ошибку понятным для пользователя языком и объяснять как ее исправить.

№3. Проблемы с обратной связью
Покупатель не должен гадать, прошел его платеж или возникла ошибка. Если оплата не проходит, предлагайте другие варианты: обычного сообщения об ошибке недостаточно. Например, предложите повторить попытку оплаты или обратиться в поддержку. Если платеж прошел, сообщите об успешной оплате.
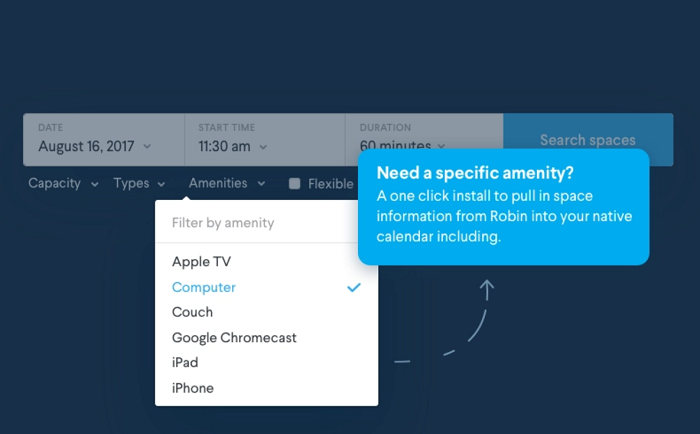
№4. Бесполезные подсказки
При разработке приложений для оплаты часто используются подсказки. Но мало из использовать. Они должны быть полезными. Подсказка бесполезна, если она:
- очевидная;
- дублирует название поля;
- содержит сложные термины.

Что можно делать с помощью подсказок в полях форм оплаты:
- Объяснять, что означает название поля и что туда вводить;
- Показывать формат, в котором нужно вводить данные;
- Показывать пример правильно заполненного поля;
- Сообщать количество символов, которое нужно ввести;
- Рассказывать, где взять информацию.
Если какая-то платежная система не поддерживается, сообщите об этом заранее. Предупредите, что при использовании определенного способа оплаты могут возникнуть проблемы.
Когда пользователь вводит номер карты, сразу же покажите ее тип. Если у покупателя сохранены карты — покажите их тип и название банка. Это дает ему уверенность в правильности своих действий.
№5. Невозможно проверить введенный пароль
Пароли, которые маскируются звездочками — классическая ошибка разработки приложения. Человек не видит, что он вводит, а несколько неудачных попыток блокируют вход.

Разрешите пользователям просматривать пароль. Например, через временный показ введенного пароля с помощью нажатия иконки отображения.
№6. Некорректное автозаполнение
В приложении для оплаты автозаполнение должно облегчать жизнь пользователям, но часто происходит обратное. Подставляется неподходящее значение, и человеку приходится не только вводить новые данные, но и стирать подставленные.
Автозаполнение должно быть уместным. Где его использовать:
- Где ввод данных займет много времени;
- На повторяющихся операциях, где данные обычно не меняются;
- Где автозаполненные данные можно корректировать в пару кликов (например, перевод между своими картами);
Вместо автозаполнения предложите автоподстановку, чтобы можно было выбирать из нескольких вариантов. Советуем обязательно добавить возможность мгновенно стереть поле ввода. Так клиент избежит ненужной рутины и сэкономит время.
№7. Активная кнопка отправки формы при незаполненных полях
Кликабельная кнопка отправки формы для пользователя означает, что форма заполнена правильно и ее можно отправлять. Если человек заполнит не все обязательные поля, произойдет ошибка. Кнопка отправки формы должна быть неактивна до заполнения нужных полей.
№8. Перегруженная форма
Нельзя разработать приложение для оплаты с правильным UX и 20 полями ввода. Лишние поля путают пользователей. Пример перегруженных форм — платежи по квитанциям. Проанализируйте, какие поля предстоит заполнять пользователю. Убирайте с экрана все то, что он заполнять и проверять не будет.
Самые важные поля стоит выделять, ненужные — скрывайте.
№9.Буквенная клавиатура вместо цифровой при вводе чисел
Если нужно вводить сумму, предлагать буквенную клавиатуру вместо цифр — ошибка. В результате, люди могут не переключаться, а использовать узкий ряд цифр вверху буквенной клавиатуры. Они промахиваются мимо клавиш, делают опечатки и злятся.
Предлагайте сразу подходящую клавиатуру. Когда нужно вводить только цифры — показывайте цифровую клавиатуру.
Разработать приложение для оплаты доставки блюд из ресторана, услуг ЖКХ, товаров в магазине не сложно — в интернете полно бесплатных курсов, самоучителей и уроков на YouTube. Сложно разработать приложение, в котором ваш пользователь будет проходить всю воронку продажи до конца. И возвращаться снова.
Мы такое умеем: делаем приложения для такси, кафе, клиник и магазинов, свято блюдем UI и UX, отрабатываем конверсию до победного. Чтобы приложение не просто работало, а зарабатывало вам деньги. Оставьте заявку, мы перезвоним и предложим UI/UX грамотное решение для вашего приложения.