Если вы знаете, что такое онбординг приложения и даже делали его у нас — перелистывайте. Этот материал для тех, кто про онбординг знает только, что штука эта нужная и для мобильных приложений исключительно полезная.
Зачем оно вам
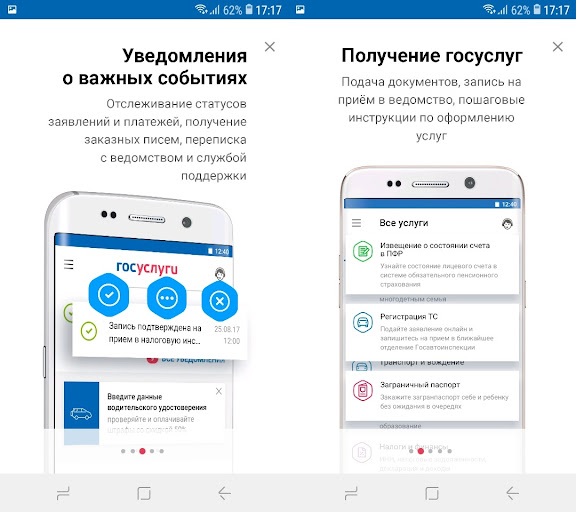
По сути онбординг — это короткий экскурс в возможности приложения. Чаще всего, набор из 4-10 картинок, который показывается при первом запуске. Вот как это реализовано для приложения «Госуслуги» от Минкомсвязи РФ.

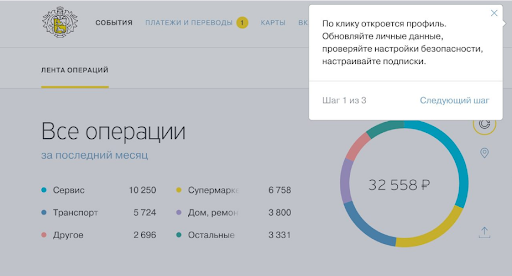
Но есть и другие варианты. Например, подсказки, возникающие по мере того, как пользователь активирует какие-то функции. Это могут быть слайдеры или точечные подсказки.

Такой вариант онбординга приложения удобно использовать для перевода пользователей со старой версии на новую или для продажи платной версии продукта. Три слайда и 5 секунд времени вполне достаточно, чтобы презентовать пользователю лучшую версию вашего приложения.
В первом варианте, когда онбординг знакомит пользователя с приложением, он выполняет функцию первой, по-настоящему важной точки контакта с клиентом. Как первое свидание: облажаешься сейчас, и второго шанса может не случиться. Поэтому основная его задача — помочь разобраться, показать преимущества.
Во втором варианте, когда клиент уже ваш, но вам еще чего-то от него надо, онбординг демонстрирует ненавязчивую заботу: «Смотри, мол, как можно это делать удобнее и быстрее. А вот так будет еще и дешевле/круче/интересней».
Спрашивается, зачем такие сложности, если можно сделать FAQ и ответить там на все вопросы? Или написать инструкцию и разослать ее по адресам. Затем, что это не сайт, который по определенному запросу будет преследовать человека в контекстной рекламе и поиске. Это приложение.
Если интерфейс непонятный или резко изменился, а механика работы сложная, человек не будет копаться и искать ответы на вопросы. Он просто снесет приложение к чертовой бабушке и скачает другое — одно касание пальца и вы в пролете.
Вот почему на экране онбординга:
- коротко объясняем, что за приложение и какие задачи оно решает,
- сжато рассказываем, какие есть функции и как ими пользоваться,
- показываем выгоду, которую получит пользователь.
Смертные грехи онбординга мобильного приложения
1. Сделай, заполни, нажми. Да нажми же!
В текстовых блоках онбординга традиционно используются call to action в повелительном наклонении.
«Посмотрите историю платежей за последний месяц. Один клик и перед вами хронология списаний и начислений».
«Заполните профиль прямо сейчас, чтобы мы подобрали книги на ваш вкус».
«Введите платежные данные и мы не будем беспокоить вас напоминаниям об оплате — спишем нужную сумму в автоматическом режиме».
Это устоявшаяся практика и она работает, но в разумных пределах. Если использовать повелительное наклонение в каждом предложении, пользователь почувствует, что вы на него давите. Не надо так.
2. Смотри, сколько всего у нас тут!
Если бы люди читали длинные подробные инструкции, мы бы делали длинные подробные инструкции. Но точки контакта с каждым годом становятся все короче, поэтому: кратко, сжато, самое важное. Не пытайтесь втиснуть в онбординг все клевые функции вашего шедевра, даже если они очень клевые. Выберите главные ценности и покажите их. Остальное — потом.
3. Расскажи о себе все!
Для первого знакомства нужна деликатность. Отложите сбор данных кредитной карты и информацию о семейном статусе на следующий раз. Для клиента вы пока никто и звать вас никак, поэтому только ценность, польза и возможности. Конечно, встречаются и варианты с персонализацией на первых же экранах, но это прерогатива известных, раскрученных контентных проектов, у которых персонализация — главная фишка.

Как делается хороший онбординг приложения
Как ни парадоксально, но хороший онбординг мобильного приложения начинается с оценки: а нужен ли он вообще? Для большинства простых приложений он избыточен. В идеале стоит проанализировать аналогичные сервисы и посмотреть, пользуются ли люди входными турами или интерфейсными подсказками.
Лучший онбординг получается в конце проекта. Когда перед глазами готовая картина, становится ясно, что из этого имеет смысл преподнести вишенкой на торте.
Тестирование — единственно верный способ максимально близко подойти к идеалу. Протестируйте входной тур, сравните данные с тестом подсказок и вы получите объективные цифры, на которые можно опираться.